
ReText Change Color Scheme and Customization
Markdown has gained a lot of popularity over the years due to its easy to learn syntax, the increase of static site generators, and the benefit of having a formatted word file that works nicely with version control systems. ReText is one of the top Markdown editors, offering a preview pane of your document, a spell checker, syntax highlighting, Markdown exporting, along with some other features. That’s enough of my rambling, this post is how you can customize the color scheme of ReText to make it easier on the eyes. You can create your own color scheme, or use popular ones such as solarized or monokai.
With the current version of ReText (v7.0.1), it’s not possible to customize every aspect of the Markdown syntax highlighting, but enough can be modified to make a significant difference. Headers are the main element that cannot be customized as of yet.
Customizing ReText Color Scheme
Now it’s time to set up our color scheme. The steps below will use the solarized color scheme, but other color schemes can be used. To get started with customizing ReText, you first have to identify where your ReText configuration file is stored. The location and filename will vary based on your operating system, but it’s easy to figure out the exact location. Open up a terminal or command prompt and run retext. ReText will print out the configuration path and file to the standard output (i.e. your terminal). For Linux, it’s common for the configuration file to be located in ~/.config/ReText project/ReText.conf.
Along with the configuration file, you will need to create a Qt Style Sheet to adjust additional colors on the interface, mainly the text background and foreground. This file can be located anywhere, but placing it next to the ReText configuration file is probably the best place for it. Create an new “style.css” file in your ReText configuration directory and open it in your favorite editor. For the purposes of this tutorial, the file is located at ~/.config/ReText project/style.css. Below is the code you are going to want to add to your “style.css” file. The style sheet affects the text editor inside of ReText to have a new background and foreground color.
QTextEdit {
background-color: #002b36;
color: #93a1a1;
}
It’s now time to edit the ReText configuration file, which is generally named “ReText.conf” or “ReText.ini”. The configuration file is split into two sections, a [General] section for normal editor settings and a [ColorScheme] section that defines the colors to use inside of editor. Below each section, each line has a key/value pair that is separated by an equals sign. Below are the key/value pairs you will want to add or modify in your own configuration file. Be sure to add the key/values into the correct section (general, colorschemes) and that if a key already exists, replace it instead of adding a secondary key/value pair with the same key. At this time, you might also want to look at the ReText configuration document and check if there are any other settings under the [General] section that you may want to change.
[General]
appStyleSheet=~/.config/ReText project/style.css
[ColorScheme]
blockquotes=#2aa198
codeSpans=#2aa198
currentLineHighlight=#586e75
htmlComments=#657b83
htmlStrings=#859900
htmlTags=#dc322f
infoArea=#dc322f
lineNumberArea=#002b36
lineNumberAreaText=#eee8d5
marginLine=#073642
markdownLinks=#073642
statsArea=#073642
whitespaceOnEnd=#073642
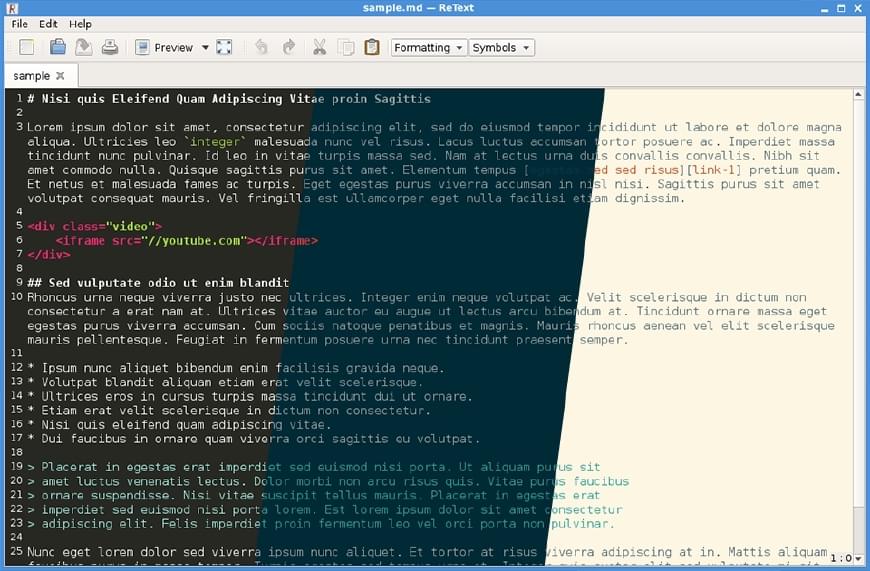
At this point, you should have a solarized colored ReText. Making changes is as simple as opening any of the two files we modified previously and changing the color values. If the colors are not working, be sure to close all of your ReText windows and then start ReText again. Another possibility is that you didn’t add the colors below a new section called [ColorScheme] inside of your ReText configuration file.
Prebuilt ReText Color Schemes
Below you will find a few color schemes I setup for ReText that you can easily download and setup with your ReText installation. You’ll still need to partially read the steps above on how to install the themes, but a lot of the color selection and tinkering is gone. Themes that are identified as “minimal” limits the amount of colors that appear in a document but continues to separate HTML tags, code, blockquotes, and links from normal text but not from each other.
- Solarized - ReText.conf, style.css
- Solarized Minimal - ReText.conf, style.css
- Solarized Light - ReText.conf, style.css
- Solarized Light Minimal - ReText.conf, style.css
- Monokai - ReText.conf, style.css
- Monokai Minimal - ReText.conf, style.css
A quick shout-out to the Base16 project, which helped greatly when I was making these files. In addition thanks to the authors of Solarized and Monokai for creating the color schemes in the first place.