Speeding Up Your Website
Having your website load and perform actions quickly is very important. Users don’t want to wait for a page to load. If they feel like your site is taking a while to load they will often navigate back and find another search result and visit that site instead.
What can you do about slow loading websites or to speed up your current site? Below is a list of items you should check through and perform. Also at the end of this post will be some resources you should check out.
Code Compression
The first thing that comes to mind for having your website load faster is Code Compression. Code Compression makes it so the code you deliver to your users is smaller and is much faster to download. Since the way Web Browsers work is a linear loading process (usually), the browser first needs to receive the CSS file before it can properly display the HTML content. Having your CSS and JavaScript files smaller will help improve loading times.
Faster Web Server
Upgrading your web server can also drastically improve your page loading speed or do absolutely nothing. Before your upgrade your host, make sure that it’s the actual problem or not. If you open up your Developer Tools and look at the network tab, check for how long it takes to Connect and Receive data from a page. Looking at the “Latency” or the “Waiting” will not give you an accurate idea of if your server speed is slow. “Waiting” is the time it takes after the server receives the response to open up the file and then start sending it to the client. If the “Waiting” duration is very long, you probably have an issue with your scripting (PHP) and it’s taking a long time to execute all the comments.
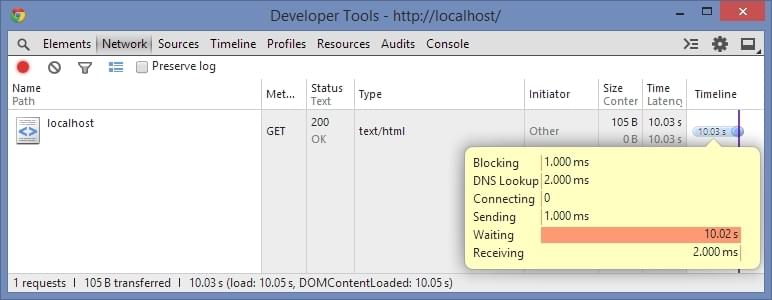
To show you want I mean about the “Waiting” duration being incorrect, I wrote a simple file in PHP that simply waits 10 seconds. The file was on my localhost server so the delay should be non-existent. Look below at the results.
Blocking ................... 1.000ms
DNS Lookup ................. 2.000ms
Connecting ................. 0.000ms
Sending .................... 1.000ms
Waiting ................... 10.020ms
Receiving .................. 2.000ms

But if we had a web server that was very slow, the values for Connecting and Receiving will be much greater, and possibly also Blocking. Now, these values can also depend on your own internet connection and the location of the server, but if they are over a second you should consider a new host or at least contact your hosting provider and tell them you are experiencing a slow loading site.
Improve PHP Code
If you notice from the above HTTP Timeline that the “Waiting” duration is very long, you should probably improve the code powering your website. Without manually looking at everyone’s code, this is difficult to globally tell you what you have to do.
The first thing I suggest is don’t have your loadable scripts and pages perform requests to external sources. What I mean by this is don’t have your index.php file perform a HTTP request to api.twitter.com just to show the tweets on your website. This is bad for two reasons. You could easily reach the API limit and every time that page is loaded it has to take time to talk to Twitter. The best option is to have a cron job that does a single request to Twitter (or your external API call) and it then stores the data in a database. Your index file will now just connect to your database and get the data it would normally get from Twitter.
The second part of the PHP code you can fix is limit the amount of SQL queries you perform. I try to stay under 10 queries per page, and am usually only calling about 4-5. You could possibly get away with performing about 20 queries for each page load, but the less the better. Also make sure your SQL Queries are only returning the data you need. Instead of returning every column from a table, you may only need the ID and the Username columns.
Also instead of having the same SQL Query performed multiple times unnecessarily, you should setup a variable where you can store data from the database and use that variable instead of performing another SQL Query.
Implement Gzip Compression
Nearly all web browsers will allow for gzip compression, and if they don’t your server will fall back to sending them the file in plain text. Gzip is a compression program that will compress all files sent from your server to reduce the size of the file. This is similar to Code Compression but it works for all files and only needs to be setup once. Instead of every file on your server being in the plain text format, your server will gzip the files and send the web browser that compressed file.
This will improve the loading speed on your site the same way the Code Impression method helps speed up your site, by having smaller files sent. The smaller the file size, the faster the client can receive it.
Cache Pages
The final method for speeding up your site is to cache the pages users request so the page will now be a static file that can just sent to the web browser without having to handle any code or SQL queries. There are a lot of different ways caching can work, so you will have to pick the solution that best fits your needs. The most popular method is to use Memcached. Memcached allows you to store data to reference later so you won’t need to make a database query, instead you request the data from memcached.
Instead of using memcached, you could also save the pages as HTML files onto your web server. You will then simply read the file and send it the client’s web browser instead of having to re-prepare the page. You will have to update these stored pages whenever something happens such as a new comment is added, you changed the content, or anything that will alter the page. Also keep in mind that if you display the logged in user’s name and cache that page, the next user will be shown that same user’s details. Be careful what you cache.
Speed Resources
Below is a list of some great resources you should use when trying to speed up your website.
- PageSpeed Insights: This tool created by Google shows you where you need to improve your site. From compressing code, images and html to possible display issues on Mobile Devices. For every error there are resources they provide links to for assistance.
- Tracert: This command line tool shows the connections required to access your website. Using this to see where the slow parts are can often times give you assistance as to if your web server is slow or not.
- Chrome DevTools: This built in tool for Chrome shows you the network timings for all the resources requested by your website.