JavaScript Request Tweets
If you want to add a Twitter Timeline to your site it is really easy if you don’t want to customize it. If you navigate to https://twitter.com/settings/widgets you can create various widgets and add them to your site.
To create a custom Twitter Timeline for your site, you will need knowledge of JavaScript, HTML and CSS, or just how to copy and paste.
Notice:
Twitter now requires all API Calls to use API 1.1, you can do this by viewing the new updated tutorial over here.
First we need to create a request to the Twitter Javascript Callback.
<script type="text/javascript" src="http://api.twitter.com/1/statuses/user_timeline.json?screen_name=USERNAME&include_rts=true&count=5&callback=TwitterCallbackForJS"></script>
Replace USERNAME, and you can modify count and include_rt values in
the URL. What this does is load the following URL, and treats it as
Javascript. The page then returns a call to the function
TwitterCallbackForJS with a parameter with all the tweets you
requested as an array of objects.
Now we create a Javascript function called TwitterCallbackForJS with
one parameter. We handle this parameter the way we want all the tweets
to get handled. You can load the above URL in a web browser and see the
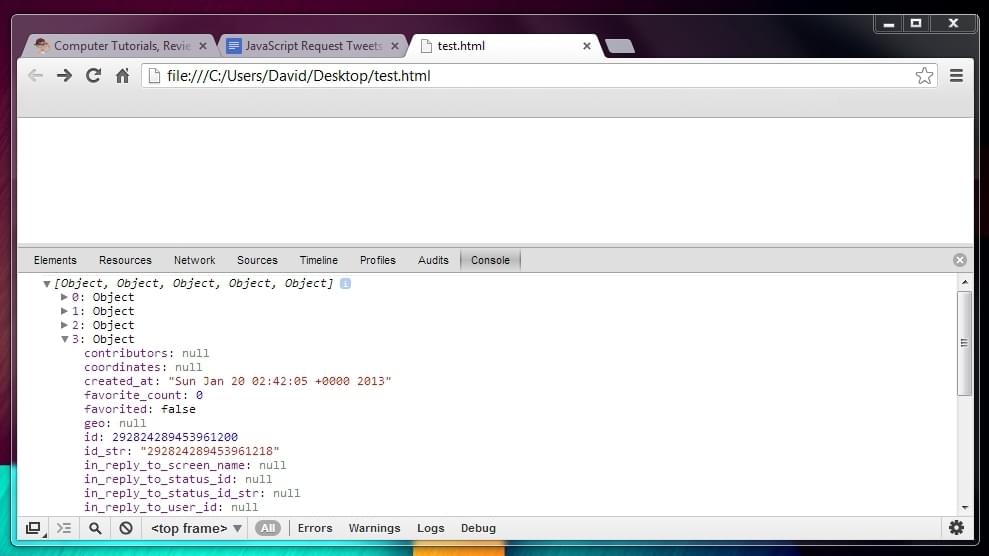
data that it will return, or I prefer console.log() in Javascript since
Chrome Developer Tools will organize the data for us.
<script>
function TwitterCallbackForJS(tweets) {
console.log(tweets);
}
</script>
Make sure you place the above function before the request to Twitter, since the function has to first exist before it can be called. Below is an image of what the result will look like in Developer Tools, and you can do this for your self to find all the possible values you can use.

Next we have to loop through the tweets, create HTML elements for them, and then place generated HTML into the main website, all dynamically of course.
<div id="twitter-feed"></div>
<script>
function TwitterCallbackForJS(tweets) {
var finalHTML = new Array();
var currentTweet;
for(var i = 0; i < tweets.length; ++i) {
currentTweet = tweets[i];
finalHTML.push(
'<div class="tweet"><p>' + currentTweet.text + '</p><span class="author">' + currentTweet.user.name + '</span><span class="posted">' + currentTweet.created_at + '</span></div>'
);
}
document.getElementById('twitter-feed').innerHTML = finalHTML.join('');
}
</script>
We simply show tweets, username, and the date it was posted. This data should be parsed more to add links for hashtags, usernames and websites. Also should make the time relative to the current date, such as “1 day ago”, or “4 hours ago”. But that is not part of this tutorial, this tutorial was for getting Tweets from Twitter using Javascript.
If you have any issues you can e-mail us or post a comment below. Remember, most issues can be resolved by looking at the Javascript Console.